CAGD-345
Advanced Animation Pre-Production - 345 - Fall 2018
Second Story Project 12/21/18
For our second minute long animatic we were tasked to form teams of two and work as a group to tell a story. After some sessions of brainstorming we decided on using my teammate's idea of two cannonballs falling for each other after being shot back and forth over a battlefield - the title is "Love in the Crossfire". My teammate wrote the script and drew the storyboards while I drew the Beat Board and added motion and a soundtrack to his storyboards to form the animatic.
Austin's Script
Creating the story was pretty straightforward once we had the core idea. We ultimately decided to leave the soldiers as faceless generic humans and have a bloodless war rather than having our cannonball protagonists squishing side characters.
Austin's Beat Sheet and Story Treatment
After Austin prepared the Beat Sheet, I rewrote the prompts slightly and assembled them into a Beat Board. This version of Sir Balltimore sports a feisty mustache in addition to his dapper hat.
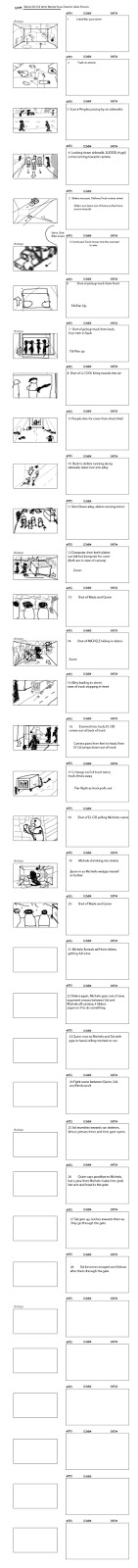
Austin's Storyboard and Time Count
Austin's Storyboard and Time Count
When it was time for me to take over the storyboards from Austin, once he'd inserted several in-between slides into the mix based on comments from our classmates and teacher, I created intro and outro slides with our names and listed the sound and music credits. I had purchased the Humble Game Dev RPG Bundle with sound assets from GameDevMarket and the Pro Sound section had most of the effects I needed. We were still short on music so I sourced a romantic tune from FreeSound as it resembled a piano tune that Austin liked in Persona 4.
The initial timing for the animatic came out to be 58 seconds, not counting the beginning and end panels, so I added more time to the rotating cannon scene. At first the cannon rotated smoothly with a constant rolling sound, but I broke it up into a series of three impacts by Sir Balltimore as he maneuvered it to the proper angle.
I had considered a slide whistle for the sun rising but decided that was overly cartoony for the piece and went with an outdoors night soundtrack transitioning to a day one. Due to scheduling issues on my part I was unable to complete the audio for this assignment until 3 am on the due date. We had discussed having the balls have grunts and hmms to show interest in each other, but I was unable to find a consistent set of emotes. I think the piece works well enough as is - other than a bit of quiet space where Sir Balltimore is sitting on the ground considering Lady Kanon, as I simply could not decide what would fit best...
When it was time for me to take over the storyboards from Austin, once he'd inserted several in-between slides into the mix based on comments from our classmates and teacher, I created intro and outro slides with our names and listed the sound and music credits. I had purchased the Humble Game Dev RPG Bundle with sound assets from GameDevMarket and the Pro Sound section had most of the effects I needed. We were still short on music so I sourced a romantic tune from FreeSound as it resembled a piano tune that Austin liked in Persona 4.
The initial timing for the animatic came out to be 58 seconds, not counting the beginning and end panels, so I added more time to the rotating cannon scene. At first the cannon rotated smoothly with a constant rolling sound, but I broke it up into a series of three impacts by Sir Balltimore as he maneuvered it to the proper angle.
I had considered a slide whistle for the sun rising but decided that was overly cartoony for the piece and went with an outdoors night soundtrack transitioning to a day one. Due to scheduling issues on my part I was unable to complete the audio for this assignment until 3 am on the due date. We had discussed having the balls have grunts and hmms to show interest in each other, but I was unable to find a consistent set of emotes. I think the piece works well enough as is - other than a bit of quiet space where Sir Balltimore is sitting on the ground considering Lady Kanon, as I simply could not decide what would fit best...
Animatic of Austin's Art with Motion and Soundtrack assembled by me
First Story Project 11/2/18
For our first short story this semester, we used Art and Animations Suites such as Photoshop and Document Editing Suites such as Google Docs to assemble a minute long animatic. Many of the conceptual steps we took over several weeks were their own graded assignments, complete with a chance to redo and resubmit them based on provided feedback from the teacher and our peers.
Animatic - The Cold and The Damp
Storyboard
For the Storyboard assignment, we assembled a series of still frames showcasing different scenes in our story and overlaid them with directional camera cues including zooming and panning so that someone could come through later and use the cues given to properly build and traverse the set. Each frame had a border across the top showing the Scene Number, the Shot Number and the Time of the current frame in terms of how many seconds it would remain on screen. The lower border contained our set directions and our actions as the main focus as this was meant to be a dialogueless film. The Animatic consisted of these Storyboard frames stripped of the upper and lower borders and then timed out to a minute-long audio track that we compiled ourselves, with added motion transitions added in where appropriate.
Unfortunately I spent too much time redrawing old work rather than finishing out the new stuff assigned this week so my audio track failed to make it into the graded first version of my animatic that I uploaded to YouTube and my storyboard did not receive the proper number of seconds spelled out on each frame. We were supposed to create properly timed audio tracks combining original audio and freely available music and soundtracks, but my attempt to record audio-only with Open Broadcast Studio resulted in a 310 megabyte file because I had failed to re-calibrate properly for the current project. I was unable to combine it with the proper video track when I uploaded it to Photoshop as the internal player basically froze when the audio was triggered, which also hampered my ability to trim and remix it into a proper soundtrack. This is definitely something that can be solved by my managing my time better.
A Beat Sheet is a useful tool for assembling an overview of the story, with each panel and caption dedicated to a thematic moment rather than something necessarily expected to be captured on screen - which is where the strengths of the storyboard lie.
Beat Board
While I had laid out an early version of the text for the Beat Board I had not yet filled out the panels before the due date. During my series of revisions for the final submission I chose some key storyboard panels and added additional shading and detail before layering them in. As one of the storyboard panels was pixel art and full color I modified it for more rounded edges and greyscale in hopes of a more uniform theme. Ideally, I would have gone on to redraw more of the frames in the storyboard and animatic so all the panels there would be finished and presented in a consistent manner. What I did manage to do was add text to the match box based on feedback as well as a new storyboard panel of the inside of the matchbox, an inset from the fourth panel of the Beat Board, which highlighted how few matches were left in the box.
The Beat Board was informed by the Beat Sheet, presented below along with a one-sentence summary of the story, what genre it fell into, and a 'plot summary' structured around building interest in the opening and middle moves of the story without directly revealing the ending. This was also the place to introduce the characters and environment, before reworking everything into the Script. The class was told to assemble four to six reference images to set the tone and palette of the story, including either original sketches and photos or those drawn from published sources. I had chosen to make original sketches and had ran out of time on the first pass, but I am happy to present them for this Final Documents Review.
Logline, Beat Sheet, Reference Sketches and Plot Summary
Scriptwriting is a very technical art, but we were able to take advantage of programs such as Amazon Storywriter to format things properly. Several scenes are described in the script that did not make it into the final animatic, including the turtle head and the properly folded paper hat, as well as the obstacles that matchbox faced that would up only being implied rather than shown. Given the large amount of tutorials sourced by the teacher, I had little issues in the formatting, beyond needing to replace the colon I had in the final transition of the work with a period for a proper FADE OUT.
Script
Of course, before heading into any of this, we needed a character to hang the story around. Asked to breathe life into an inanimate object, we took several silhouettes and gave them detail and dimensions, then added textures and a descriptive paragraph covering their traits and outlook on life as well as ideas for what stories they might slide into well. I managed to rush through this portion and my initial submissions were rather off-center, lacking in size and text labels and many of the fine details that helped show what these boxes were generally 'meant' for in their daily use.
Choosing one of these three, we expanded on the initial sketch with three views on the character, to scale, alongside a sheet of sketches meant to express a range of the character's emotions and movement. Actually finding the graph paper 'Fill by Pattern' option buried inside the Edit menu of Photoshop took a lot of the guesswork out of my second take on the assignment, and even then I needed to go back in and relabel the height indicator as I had somehow managed to consistently fill in a height of 6 squares when I had been intending to do 4.
Character Construction - By The Graph
Character Model - Expressions
Character Construction - Three Boxes of Matches
I'd chosen to have all three of my inanimate objects here be variations on the same object and wound up combining two of them into the character used in the main body of the project. The remaining character sketch can probably be best summed up by her logline, which I may well use in a future project:
"Matchless Marlene" - Trudging through a wild landscape on her trusty cane, an aged box of matches breaks from routine and rouses her inner fire to save a lost child.








Comments
Post a Comment