CAGD 495
Advanced Production - CAGD 495 - Spring 2020&21
Guilded Fletching - Sprint 7 - 5/11/21
Final Project Downloadable Here: https://cagd.itch.io/guilded-fletching
11 User Stories Assigned
1 User Stories Left From Previous Sprints
12 User Stories moved to Verify
12 User Stories moved to Complete
0 User Stories assigned but not moved
Completed:
- (3, Sprint 4) As a Player, I would like the ability to remap the game's controls from the Options Menu.
- (3) As a Player, I would like to light an unlit Brazier with a lit arrow.
- Myself and Christian: (3) As a Player, I would like my remapped keys to be saved so that I do not have to remap the controls every time I play Guilded Fletching.
- (1) As a Player, I would like the Reset Single Key and Reset All Keys buttons to be disabled if there are no relevant Overrides in place.
- (1) As a Designer, I would like to see a warning thrown to the Player onscreen if they have conflicting keybinds.
- (1) As a Player, I would like the Credits background implemented into the Credits Scene.
- (1) As a Designer, I would like tweaks made to the How To Play screen.
- (1) As a Player, I would like a script that takes an action and outputs a Key that the User had keybinded it to in plain text.
- (1) As a Designer, I would like Guilded Fletching tested for any bugs.
- (1) As a Player, I would like the bow texture investigated as to why it is looking off.
- (1) As a Player, I would like the newly created active arrow icons to replace the current icons in-game.
- Programmers Card: (1) As a Player, I would like any bugs found, to be fixed.
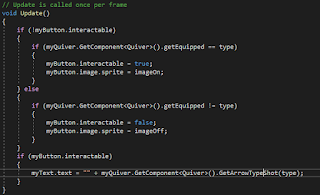
Ha! I finally finished the key rebinding menu that has been in my queue since Sprint 4.
I was able to implement some nice features, such as having the reset buttons grey out next to keys that didn't have overrides in place and having the selected action flash red and cancel out if you tried to rebind it with a key that was already in use. I also added in a bit of logic so you can't enter loops like resetting the Back key to its Default setting of S if S is already in use by another key. Resetting them all to Default at once is the main option for undoing snarls like that. You can only change keys in the main controls menu, but I set up the text in the in-game controls screen to reflect updated keys set elsewhere.
Restored Bow Texture
There had been an issue where the texture was no longer fitting properly to the bow model used in-game. I managed to track down the problem and swap the updated geometry into the correct set of animations without needing to alter any of the movements. This was a tricky thing to pin down as I first needed to decrease the correct bow model to a hundredth of its original size - but I figured out how to do it at the point where Unity imported it into its Asset folders rather than trying to wrangle it down to its proper size and location in-engine.
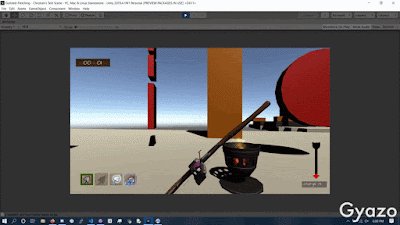
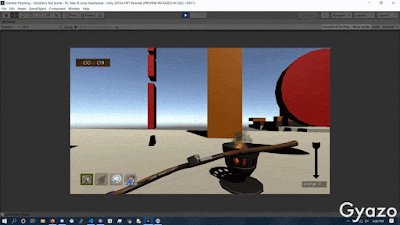
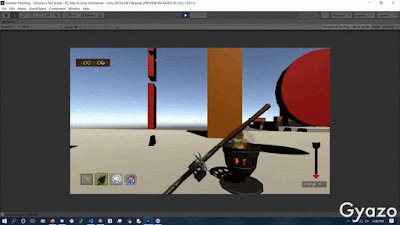
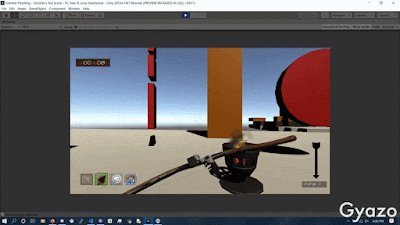
I was frustrated with the lack of checkpoints on levels where you needed to create a chain of fire arrows from a brazier to burnable vine walls that are hard to hit directly. I assembled an unlit brazier that you can light on fire - unfortunately our level designers chose not to include them when given the option. Sigh.
Lighting a brazier on fire
Final Game UI
Initial Concept Art by Haley Tresch
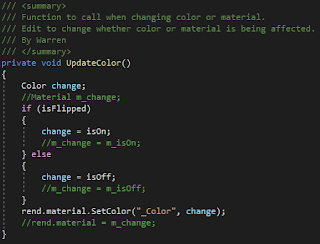
I made some small improvements while tracking down bugs, such as reducing the red and green opacity of the overlays I made so the original texture could show through, as well as setting the lever model to rotate 180 degrees when flipped. This produced a second bug where the lever would effectively disappear if the center of the game object was not the center of geometry, but I fixed that by setting its internal components to rotate instead of the entire object.
While testing a dropped frame rate bug, I focused on a large amount of vines draped around a level. The level's designer, Tyler Huff, tracked the bug down to the spikes spread around the floor having a gigantic number of polygons in the base of their model. By deleting the base of the spike model, he more than canceled out the drop in frame rate produced by the greenery, which is good because it looks nice. Having a higher end rig than the laptop I do most of my coding on, he was also able to pinpoint a framerate drop caused by how I handled the BlobShadow Projector. As it is more noticeable on higher end machines than low and it is not that bad a drop I am not about to change the code this late in the semester - but it is good to know that I definitely want to use the more computing efficient method on a larger project.
Here's how I set up the final credits screen for the game, background art again delivered by Haley. This was definitely a fun semester overall. I have hopes of poking the lead designer and producer into letting me add an Easy Mode to a post-semester build, one that would double the length that timed doors stay open. It might also add a few nice features like a lever-activated drop-down ladder that would allow the player to easily backtrack if they missed an important arrow target switch rather than needing to jump down from a tricky series of moving platforms, abandoning their recent progress.
Background art here and elsewhere by Haley Tresch
Guilded Fletching - Sprint 6 - 4/29/21
4 User Stories Assigned
2 User Stories Left From Previous Sprints
4 User Stories moved to Verify
4 User Stories moved to Complete
2 User Stories assigned but not moved
Completed:- (3) As a Designer, I would like our current input system switched to Unity's New Input System.
- (3) As a Player, once taking damage from the Archer, I would like my screen to flash with a red border for X amount of seconds.
- (1) As a Player, I would like the Options Menu background implemented into the Options Menu that is accessible both in-game and on the Main Menu.
- (1) As a Player, if I am shot twice by an archer in quick succession, I would like to die.
- Team Card: (1) As a Producer, I would like The Fletcher's Guild to playtest all four CAGD 495 games.
Assigned:- (3, Sprint 4) As a Player, I would like the ability to remap the game's controls from the options menu.
- (3, Sprint 4) As a Player, I would like the ability to remap the game's controls from the options menu.
Transferred:- (3, Sprint 5) As a Player, I would like a Tutorial Video System created so that I can see a quick visual example of how each arrow works. (To Alex and Miles)
- (3, Sprint 5) As a Player, I would like a Tutorial Video System created so that I can see a quick visual example of how each arrow works. (To Alex and Miles)
Oof, I didn't budget my time well and submitted the screenshot of this blogpost with only one sentence written a minute or two before the 2pm due date. Busy Sprint.
This was my first time figuring out Unity's new Input System, which was interesting. The action map system is very useful and allows for a lot of custom ways to trigger events, but it is tricky to set up initially. It also involves diving deep into code and setting up alternate ways to interpret the incoming signals. It's all about hard setup that makes rebinding keys easy later, rather than the nonsense of trying to export custom builder settings between iterations in the earlier versions.
I enabled a pulsing red border than surrounds the screen when the player is hit by an arrow. If you are hit again in the several seconds it takes to 'heal' and the border to stop flashing, the player character dies and the level resets. This replaces the earlier hit point system. Due to time constraints and general feel of the gameplay, all the melee enemies were stripped out and incoming arrows were made more deadly.
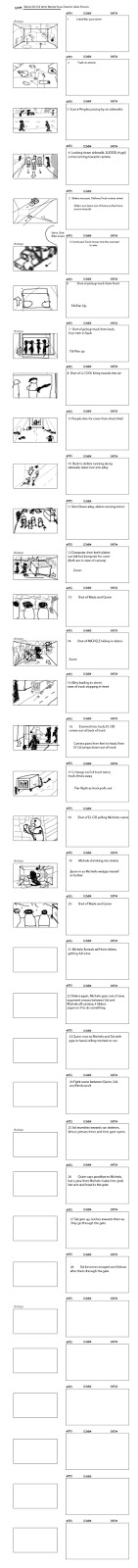
Death animation made by Daniel Marshall, Implementation and .gif by Christian Mullins
Again, Haley Tresch has supplied some amazing art. Here's how I anchored and arranged my revision of the original Options menu - design and functionality implemented by Christian Mullins - to best show off the background art across various screen sizes.
Guilded Fletching - Sprint 5 - 4/15/21
15 User Stories Assigned
1 User Stories Left From Previous Sprints
14 User Stories moved to Verify
14 User Stories moved to Complete
2 User Stories assigned but not moved
Completed:
- (3) As a Player, I would like the UI to be scalable to all monitor sizes.
- (1) As a Player, I would like a drop down menu which displays all of my available screen resolutions and allows me to select one.
- (1) As a Player, I would like the Level Select screen updated with our most current levels.
- (1) As a Player, I would like an End Of Level screen that displays whenever I complete a level.
- (1) As a Designer, I would like the numbers removed from under the arrow types to avoid further confusion amongst Players.
- (1) As a Player, I would like descriptions of what each arrow does and how to use them in the How To Play scene.
- (1) As a Player, I would like the Main Menu background to be implemented into the Main Menu scene.
- (1) As a Player, I would like a Credits scene where I can admire the hard-working Developers who made this game.
- (1) As a Player, I would like smooth transitions between scenes and loading levels.
- (1) As a Player, I would like the control screen to be accessible from the Pause Menu.
- (1) As a Player, I would like to choose whether I would like to play in fullscreen mode or windowed mode from the options menu.
- (1) As a Designer, I would like the Level Select screen to include all of the Level Select assets.
- (1) As a Player, I would like a switch that drops a door for 5 seconds, and then raises it again to its starting position.
- Team Card (1) As a Producer, I would like The Fletcher's Guild to playtest all four CAGD 495 games.
Assigned:- (3, Sprint 4) As a Player, I would like the ability to remap the games controls from the Options Menu.
- (3) As a Player, I would like a Tutorial Video System created so that I can see a quick visual example of how each arrow works.
- (3, Sprint 4) As a Player, I would like the ability to remap the games controls from the Options Menu.
- (3) As a Player, I would like a Tutorial Video System created so that I can see a quick visual example of how each arrow works.
Yay for a lot of progress this sprint! I attached a bunch of Haley's art to the menu backgrounds, enabled the ability to choose game resolution from a list of monitor accessible sizes, then spent a bunch of time wrangling the anchoring of the buttons and text to showcase the details of the art rather than covering it up.
There's now a Credits page that displays the names of the fourteen person crew, as well as an End of Level Screen that shows how long it took you to complete a level and how many of which types of arrow you shot. There's a Next Level button that disappears through the Main Menu button sliding in to cover it up if the player has reached the end of the currently available levels.
I've also set up the Level Select screen with Haley's forest background an icons. I've added a fullscreen toggle button (seen in use here) and a resolution drop-down bar so players can adapt the game to their monitor size. Still needs some debugging, but it works decently for now. This is definitely an issue as I was unable to play one of the four team games this semester and leave feedback on another until I quit the game and adjusted my screen size and ratio manually. I have a 43" monitor with an odd screen size of 3840 x 1200 which is a 32:9 aspect ratio as opposed to the more usual 16:9 ratio - so I can see how it may not frequently occur in playtesting.
Guilded Fletching - Sprint 4 - 4/1/21
10 User Stories Assigned
0 User Stories Left From Previous Sprints
8 User Stories moved to Verify
7 User Stories moved to Complete
2 User Stories assigned but not moved
Completed:
- (3) As a Player, I would like Platforms that are able to be activated from a lever/button and have X amount of trips back and forth before they need to be activated again.
- (3) As a Designer, I would like the game's UI to be updated with the current UI assets available.
- (1) As a Player, I would like the Options Menus to be updated with our current UI assets.
- (1) As a Player, I only want my unlocked arrows to be shown in the UI.
- (1) As a Developer, I would like the Player's UI to not disappear after dying.
- With Christian: (1) As a Player, I would like to bind enemies if I shoot them with the Bramble Arrow.
- Team Card: (1) As a Producer, I would like The Fletcher's Guild to playtest all four CAGD 495 games.
- To Verify: (1) As a Developer, I would like the Player's Arrow count to not reset after dying.
Assigned:- (3) As a Player, I would like the ability to remap the games controls from the options menu.
- (1) As a Player, I would like smooth transitions between scenes and loading levels.
- (3) As a Player, I would like the ability to remap the games controls from the options menu.
- (1) As a Player, I would like smooth transitions between scenes and loading levels.
I liked this sprint. I felt I made progress on a bunch of stuff. Unfortunately I didn't do much over Spring Break, so it was kind of rushed near the end. Two of my cards involved fixing the LevelManager and the Quiver so that the character's loadout of arrows would register properly on level reset rather than being canceled out. Trying to shoot when the quiver is 'Empty' can cause some weird stuff to happen to the UI.
Your available arrows now display above a counter showing how many you've fired in that level. I also set up a red slide bar that increases for as long as you hold down the mouse button - this displays the charge of the arrow which effects the speed and arc that it travels. I masked out bits of the slide bar using the arrow outline provided by our 2D artist, Haley Tresch, to neat effect. She also provided UI buttons with a wooden look and feel that sprout vines on mouse-over.
Hahahaha. This is probably the best bug I've seen from a project I've been in. This button wouldn't turn on, so I shot it with arrows until it caught on fire.
These screenshots also highlight the system I built to shade deactivated buttons red and activated buttons green. This also applies to doors, although they'll only turn green if all of their attached switches are activated.
Guilded Fletching - Sprint 3 - 3/11/21
9 User Stories Assigned
1 User Story Left From Previous Sprints
7 User Stories moved to Verify
5 User Stories moved to Complete
3 User Stories assigned but not moved
Completed:
- (1) As a Player, I would only like two of each arrow to be in-scene at once.
- (1) As a Player, I would like arrows to only exist in scene for 60 seconds.
- (1) As a Developer, I would like the arrow charging text to be changed into a bar that fills up based on the player's charge.
- (1) As a Player, I would like some sort of shadow to appear on the ground to assist me in finding where my player is standing.
- (1, Sprint 2) As a Designer, I would like the 2D UI Concept to be implemented into the Player Camera.
- To Verify: (1) As a Player, I would like a visual cue to determine if a lever has been switched on or not.
- To Verify: (1) As a Player, I would like the ladder's material to be changed when triggered.
Transferred:- (1) As a Player, I would like an Options Menu I can access from within any level. (To Christian)
- (1) As a Player, I would like an Options Menu I can access from the Main Menu. (To Christian)
- (1) As a Player, I would like an Options Menu I can access from within any level. (To Christian)
- (1) As a Player, I would like an Options Menu I can access from the Main Menu. (To Christian)
Archived:- (1) As a Playtester, I would like labels that can be seen at a distance showing whether interactable objects have been triggered and if they belong to a bigger puzzle.
- (1) As a Playtester, I would like labels that can be seen at a distance showing whether interactable objects have been triggered and if they belong to a bigger puzzle.
This was a weird sprint. I was falling behind on my workload so I traded two cards that dealt with the Options Menu with my teammate Christian in exchange for his shadow card. One card leftover from Sprint 2 was archived as it was no longer necessary - another was reworded to cover a different visual cue. I didn't make much headway on anything concrete for much of class and wound up working throughout the day that the Second Electronic Prototype was due. Apparently I still turned in quality work and I definitely had my most cards completed this Sprint, so that's good.
Though they weren't worded directly as such, I believe the two cards archived between this and last Sprint may have been about setting up some instances of my PuzzleManager class inside of a LevelManager? Looks like they won't make it into the game. Oh well. They were kind of overly complicated and collecting speed times for individual parts of a level isn't exactly necessary - but they would have been useful for constructing puzzles where you could, say, pull at least two of three levers and have a door open rather than requiring all three of them to be pulled.
I implemented a basic BlobShadowProjector that affects the materials you're standing over - for as far as they go, even if it is only visible in the immediate area (unless you set it to visibly cover the entire thing). This apparently can cause a slight drop in frame rate when it hits large areas of the same material? There's a much more complex way to handle projected shadows and up the small reduction in speed by cancelling out this 'invisible' area of effect... As I believe it involves downloading optional and/or custom Unity packages, I'm not rushing to implement it.
My Producer this semester is Tyler Munstock. He's pretty cool. The Lead Designer and the Producer handle building the Trello board that all team members draw their task from - but the Producer is the one in charge of writing new cards mid-semester, assigning team members to cards, moving them in and out of progress and setting general priorities. Mainly the general set-up is that the Producer gives one card to a team member the In Progress label and the rest are labeled Assigned and positioned in order of decreasing priority. I tend to be able to run through a lot of cards quickly, if allowed to bounce my progress around rather than being tied to the highest priority task - which has worked out well this semester.
I still have two cards left in To Verify at the end of this Sprint, which is a process where both the designer and the producer need to approve the card - usually by putting thumbs-up stamps on it - before it can be moved to Complete. Unless there's any issues requiring the card to be handed back to me for revisions, I'm just going to treat these cards in future sprints as if they were completed in this one.
Though they weren't worded directly as such, I believe the two cards archived between this and last Sprint may have been about setting up some instances of my PuzzleManager class inside of a LevelManager? Looks like they won't make it into the game. Oh well. They were kind of overly complicated and collecting speed times for individual parts of a level isn't exactly necessary - but they would have been useful for constructing puzzles where you could, say, pull at least two of three levers and have a door open rather than requiring all three of them to be pulled.
Guilded Fletching - Sprint 2 - 2/20/21
5 User Stories Assigned2 User Stories Left From Previous Sprints
5 User Stories moved to Verify
5 User Stories moved to Complete
2 User Stories assigned but not moved
Completed:
- (3) As a Level Designer, I would like the puzzle manager to be able to give me real-time updates on what is happening in the environment around me.
- (1, Sprint 1) As a Designer, I would like a base puzzle manager class map.
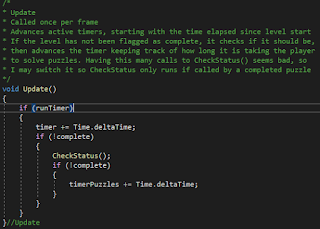
- (1) As a Player, I would like to know how much time has elapsed in my current level at any point.
- (1) As a Player, I would like to not have a limit to my ammo count, but I would still like to be able to track how many of a certain arrow type I have fired.
- (1, Sprint 1) As a Level Designer, I would like a manager, so that I can assign different properties to different assets of a level.
Assigned:- (1) As a Designer, I would like the 2D UI Concept to be implemented into the Player Camera.
- (1) As a Designer, I would like the 2D UI Concept to be implemented into the Player Camera.
Archived:- (1) As a Player, I would like a simple environment where I can test out the game's various mechanics.
- (1) As a Player, I would like a simple environment where I can test out the game's various mechanics.
This time through I was able to work at a decent rate on writing code and refining submitted bits to better fit Alex's vision. I was also put in charge of turning Haley's 2D Concept Art for the UI into a script attached to the Player Camera, although I mostly implemented the Timer this time through.

Quiver code updated for unlimited ammo
Before starting the PuzzleManager, I was asked to submit a Class Map diagram describing its inner workings. As I'm also taking Software Engineering this semester, this was fairly easy to accomplish as a derivative of the UML format - although the shorthand I used was definitely informal. I made a PuzzleManager Class to handle the meat of the individual puzzles, with a custom Unity Editor interface for dragging and dropping puzzle pieces.In addition to each puzzle having its own timer, I made a LevelManager to consolidate all the individual times and store the timer function for the gameplay overall. As this was going to be in every game Scene, I attached a place for the Level Designer to type in the 'loadout' of arrows needed. The game has four types of arrows, Standard, Bramble, Warp and Airburst, so you can type in any of those, or FirstCombo/SecondCombo/All for combinations of each.
As the name of the game is Guilded Fletching, Alex's chosen team name is The Fletcher's Guild. I've been pushing to call the enemies Guided Fletchlings - but so far, it hasn't stuck. Alex is set to graduate this semester, so he's going full bore on this project. I'm personally set for my Computer Animation Game Design Bachelor's but, with this online-only learning environment, I have been struggling to pass my CompSci and Math Minors, so I have postponed my graduation date until Spring of 2022. As I am hoping to enroll in CompSci graduate program I really want to have the, er, advanced basics squared away there before moving on.
CAGD 495 is one of the main capstone classes for senior students in game design, as such it can be repeated for extra credit. The maximum is four, the base minimum for graduation requirements is two; I very well may go for three.
Guilded Fletching - Sprint 1 - 2/11/21
3 User Stories Assigned1 User Story moved to Verify1 User Story moved to Complete2 User Stories assigned but not moved
Completed:
- (1) As a Player, I'd like to use the number keys to equip my four different arrow types
Assigned:- (1) As a Designer, I would like a base puzzle manager class map.
- (1) As a Level Designer, I would like a manager, so that I can assign different properties to different assets of a level.
CAGD 495 is a challenging class. Unfortunately I have been having some health issues and have not been on the top of my game. I managed to turn in one card this sprint that exceeded the requirements in terms of code completeness, but it needs to be fine tuned to reflect other aspects of the game such as unlimited ammo being the default state.
As last time, I applied with Concept Artist as my first choice of roles and Programmer as my second. This time through I was picked as a Programmer, which surprised me considering the eleven or so other applicants for the position. I guess it was simply that we're fielding three new projects and one gold (returning project from Fall 2020) team this semester. It definitely helped that I had completed CSCI 311 on my most recent attempt of the class.
My current project is under Alex Olah who is one of the very active members of the CSU design and gaming clubs, including helping arrange a recent Twitch stream charity event. The game is an action-adventure FPS game centered around using four kinds of arrows to trigger puzzles and dispose of the occasional enemy. For my first task, I turned in a C# Quiver class that covered both the NumPad and the top row versions of 1 to 4 that would only activate if at least one arrow of that type still remained in the player's stash. As long I was setting things up, I enabled level designers to select what loadout of arrows is in the quiver at the beginning of each level. I also did a certain amount of what Alex referred to as future-proofing, such as making certain things easily editable public CONSTANTS rather than entering in specific values on each individual line of code that would slow down future modifications to the program.
Shortly after submitting the code for review, I read through the most recent version of the Game Design Document and realized that my countdown code was unsuited for the unlimited ammo present in the base game - as had been spelled out in Alex's original PowerPoint pitch. Ouch. Oh well, at least the ammo switching works fine - which was the only thing explicitly asked for by the card - and we have the code down in case the level designers want to implement any limited ammo challenge levels once the base game is nailed down...
Spring Semester 2020
- (1) As a Player, I'd like to use the number keys to equip my four different arrow types
Assigned:
- (1) As a Designer, I would like a base puzzle manager class map.
- (1) As a Level Designer, I would like a manager, so that I can assign different properties to different assets of a level.
Elementalist - Sprints 5&6&7 - 4/28/20
Final Project Downloadable Here: https://cagd.itch.io/elementalist
Final Tally Sprint 5
2 User Stories Assigned
1 User Story Left From Previous Sprints
0 User Stories moved to Verify
0 User Stories moved to Complete
3 User Stories assigned but not moved
Final Tally Sprint 6
1 User Story Assigned
3 User Stories Left From Previous Sprints
3 User Stories moved to Verify
3 User Stories moved to Complete
1 User Story assigned but not moved
Current Tally Sprint 7
1 User Story Assigned
1 User Story Left From Previous Sprints
2 User Stories moved to Verify
2 User Stories moved to Complete
0 User Stories assigned but not moved
Completed:
- (3) As a Player, I'd like to feel the warmth and heat when exploring the scorched earth world. (*Much Longer*)
- (3) As a Producer, I'd like the scorched earth background sky to be extended to another background. (*Longer*)
- (3) As a Player, I'd like to get an uneasy feeling when looking at the background for the ghostly gallows world. (*Longer*)
- (1) As a Player, I'd like to have a death screen indicating that I'm dead.
- (1) As a Producer, I'd like my game studio to have a team logo.
This set of Sprints I finished up concept art for the two and a half remaining backgrounds for the game. As usual this took me a long time, but my quality of submitted art has improved over the course of the semester and I received good reviews. Part of that process has been the team leads stepping up in terms of feedback. For instance, I had tried submitting the four Death screen epitaphs on one page as an example of the contents. Following the advice of our producer, Billy T., I broke them up into separate screens. This gave me a good opportunity to realize that the character emblems submitted by Michael K. could be used to emphasize which fighter had fallen. It'd be nice if this winds up animated with the logo being broken with a satisfying snap.
Less satisfactory was the design process for the team logo. For the first time Dylan provided a reference image, then decided he disliked the style. I rolled back the project to an earlier version much more often than for any other artwork this semester. Oh well. Learning process.
Text By Me, Character Logos by Michael K.
Less satisfactory was the design process for the team logo. For the first time Dylan provided a reference image, then decided he disliked the style. I rolled back the project to an earlier version much more often than for any other artwork this semester. Oh well. Learning process.
Character Icons by Michael K. Provide the Base for this Team Logo
Running through the iterations of the foreground, midground and background for the landscape concept art was hard. I knew what I wanted for the volcano floor, but composing them together had me running between two art programs by Escape Motions, Rebelle and Flame Painter, for tools not normally found in Photoshop.
Concept Art for Elementalist's Third World 'Scorched Earth'
Rebelle 3 has a painterly bent, having users choose the grain of 'stock paper' before giving access to the drawing area. The brown and crinkled paper I chose had torn and rough edges. The layers and methods of shading the layers (Color Burn, Overlay, etc) were identical in name (although apparently slightly different in function) to the well-designed layer system in Photoshop.
Painting and spraypainting and marking up the art was satisfying but took some effort to learn as the simulated paint had brush wetness so the 'ink' did not always stay where expected, instead continuing to flow for a few seconds after I let go of the mouse. Strangely enough, the crop function moved the torn edges of the 'paper' closer to the region I had selected, effectively erasing the border, which I did not realize until after I had exported it back to Photoshop.
Flame Painter was neat, with a huge range of flashy fire and special effects such as the crackle of electricity and the purple hues of deep space. I ultimately wound up using it more for adding base layers and transparencies than whole notable areas in the finished project - besides some of the lava flow.
Dylan's input here worked very well. I had originally had the main lava tube open to the outside with a view of a neighboring volcano. His advice had me turn the volcano and sky into more lava, which I did literally by adjusting the hues so the greens and blues were replaced with oranges and reds. Then I blacked out any area that didn't look like lava flow. Finally I 'liquefied' what was left of the forest landscape and pulled it downwards and to the sides until it finally looked like some properly slow oozing molten rock.
I had somewhat run out of inspiration on the upper level of the volcano, beyond that I wanted the crater open to the sky. After some iterations, I turned the white pathway on the right side of the sketch into a series of pillars and added in some glowing lights roughly in the shape of the face chosen for the lava golem enemy grunt.
My initial concept for the ghost house that marks the final level of the game centered around a central window depicting a stained glass eye, which later migrated down to two of the panes. I based the blue-tinted rounded windows on those used in the world map view for the Ghostly Gallows house. Using Marmoset Hexels and Photoshop, I pixelated and layered the scythe render provided by Brandon U. to provide more of a threatening appearance for the place.
Beyond this point I have sadly run out of 2D artist Trello cards in the Backlog. Some more will probably be added before the end of the semester. If not, I imagine my last blog post will be highlighting the concept art pieces I presented that are visible in the itch.io released version of the game. As this marks the point where the bosses have been cut from the game, I expect my main contributions to the finished project will be most of the Menu UI and direct inspiration for the pangolin grunt's spiral texture, eyes and scarf.
Painting and spraypainting and marking up the art was satisfying but took some effort to learn as the simulated paint had brush wetness so the 'ink' did not always stay where expected, instead continuing to flow for a few seconds after I let go of the mouse. Strangely enough, the crop function moved the torn edges of the 'paper' closer to the region I had selected, effectively erasing the border, which I did not realize until after I had exported it back to Photoshop.
Flame Painter was neat, with a huge range of flashy fire and special effects such as the crackle of electricity and the purple hues of deep space. I ultimately wound up using it more for adding base layers and transparencies than whole notable areas in the finished project - besides some of the lava flow.
Dylan's input here worked very well. I had originally had the main lava tube open to the outside with a view of a neighboring volcano. His advice had me turn the volcano and sky into more lava, which I did literally by adjusting the hues so the greens and blues were replaced with oranges and reds. Then I blacked out any area that didn't look like lava flow. Finally I 'liquefied' what was left of the forest landscape and pulled it downwards and to the sides until it finally looked like some properly slow oozing molten rock.
Foreground, Midground and Background of Upper Lava Level
I had somewhat run out of inspiration on the upper level of the volcano, beyond that I wanted the crater open to the sky. After some iterations, I turned the white pathway on the right side of the sketch into a series of pillars and added in some glowing lights roughly in the shape of the face chosen for the lava golem enemy grunt.
My initial concept for the ghost house that marks the final level of the game centered around a central window depicting a stained glass eye, which later migrated down to two of the panes. I based the blue-tinted rounded windows on those used in the world map view for the Ghostly Gallows house. Using Marmoset Hexels and Photoshop, I pixelated and layered the scythe render provided by Brandon U. to provide more of a threatening appearance for the place.
Concept Art for Elementalist's Fourth World 'Ghostly Gallows'
Original Model of Scythe created by Brandon U.
I really wasn't sure what to do for the far foreground of the haunted house. I had tried putting in more shading for light and darkness, but I didn't like the effect, so I left it blank. I suppose I might have gone ahead with more spiderwebs, or broken the background landscape into two pieces.
Elementalist - Sprints 4&5 - 4/2/20
Final Tally Sprint 41 User Story Assigned
2 User Stories Left From Previous Sprints
2 User Stories moved to Verify
2 User Stories moved to Complete
1 User Story assigned but not moved
Current Tally Sprint 5
2 User Stories Assigned
1 User Story Left From Previous Sprints
0 User Stories moved to Verify
0 User Stories moved to Complete
3 User Stories assigned but not moved
Completed:
- (3) As a Designer, I'd like concept art for the sand Grunt enemy. *~1 hour from outline to finish*
- (3) As a Designer, I'd like a 2D Concept art for Lizarro, the sand lizard boss. *~Three weeks from outline to finish*
First Tasks for Sprint 5
- (3) As a Player, I'd like to feel the warmth and heat when exploring the scorched earth world.
- (3) As a Producer, I'd like the scorched earth background sky to be extended to another background.
- (3) As a Player, I'd like to get an uneasy feeling when looking at the background for the ghostly gallows world.
I was able to complete the pangolin-based Sand Grunt enemy sketch within an hour and a half of starting. I had very good reference materials to draw on and I made the silhouette by pasting three of my original shadows over each other with different rotations to stretch out the arms further from the legs and emphasize Dylan's desire for it to have a more hunched over shape.
Sand Grunt Pangolin Enemy
I had fun working out the twists in the claws and the overlapping scales. The spiral was inspired by the blue spiral shape engraved into some of the ancient rocks by Josh R., one of the game's modelers, so I incorporated it here for a more cohesive feel. It was shortly adapted into a texture by Vanessa V., another modeler and artist, and made into a 3D enemy for the game. I'm definitely a fan of the detail work she put into it, especially the face.
Elementalist Rocks by Josh R. (reference)
Pangolin Sand Grunt Model by Vanessa V. (may change during rigging)
My next main task was to complete the Lizarro desert lizard boss. Progress slowed dramatically due to my insistence on getting the narrowness and weight of the spiral tail just right, leading to a couple hours spent drawing and redrawing... mostly wasted time with some worthwhile practice. I finally made a number of increasingly smaller circles as a guide for where I should draw and that worked very well. I also received a request from Dylan that it be dressed in flowing, torn and faded clothes to enhance the entire desert bandit aesthetic. After receiving approval on the crouched pose, I copied and pasted and redrew the anatomy into a hopefully well-proportioned standing pose. The final touch was Lizarro's tongue attack while it's safely covered by sand.
Lizarro's Kneeling and Standing Pose
You can still see the initial circles I made as guidelines - they've been altered by a radial blur into the spots on the tail. The design of the head frill was a happy accident. It was conceived as a solid triceratops crest, but shrinking and mirroring the side view of the head resulted in the current dip shape which seems to work very well. The hardest part of the standing pose was probably the new perspective on the tail, which I mainly accomplished by shrinking, rotation and hiding the parts that didn't make sense behind the leg.
My initial concept and sketches for the volcano were of the mountainous outside, but Dylan narrowed that down to the cavernous inside and asked that I draw an additional 'sky' background showing the walls lighten as the players approach the far above crater. For the main section, I am still working with the general color scheme I started with, but I have been stuck for most of Sprint 5 on getting the shape to make sense. This has been complicated by stress from the world events related to Covid-19 and all my physical classes shifting to online versions. Working on creative work while at home rather than in the classroom or the library has spiked my anxiety repeatedly. Progress is slow, but I expect the 'sky' to be a snap once the initial groundwork of the... ground has been completed.
Early Concept Scorched Earth Background
So far, I have rocky outcroppings, a lava lake, smoke clouds obscuring the upper level and a cutout lava tube in the lower center where we can see another volcano erupting in the distance. We also have a large number of caves, some with lava waterfall attached. The upper level will have the dense smog as the foreground, but will lighten up as we get closer to the blue sky of the jagged crater at the top. Also I'm thinking about turning the white shape on the right into a staircase or a series of carved sloping pathway upwards once I can figure out how that works...
The sky upper half is a really rough thumbnail, but I wanted to show the basic concept of how I think it could pair with the ground. Matching shadow and color and texture to the general shapes should be interesting.
The inside of the ghost house should be straightforward for me to lay out as the outside has been lovingly detailed by the modelers. My general plan is to merge that aesthetic with the ghost houses of the Super Mario World platformer and see how that looks to my team leader before proceeding further.
Elementalist - Sprints 2&3 - 3/5/20
Final Tally Sprint 25 User Stories Left From Previous Sprints
4 User Stories moved to Verify
4 User Stories moved to Complete
1 User Story assigned but not moved
Final Tally Sprint 3
4 User Stories Assigned
1 User Story Left From Previous Sprints
3 User Stories moved to Verify
3 User Stories moved to Complete
2 User Stories assigned but not moved
Current Tally Sprint 4
1 User Story Assigned
2 User Stories Left From Previous Sprints
0 User Stories moved to Verify
0 User Stories moved to Complete
3 User Stories assigned but not moved
Completed:
- (3) As a 2D artist, I need to create a main menu screen. (*Shorter*)
- (1) As a 2D artist, I need to create a pause menu screen.
- (1) As a 2D artist, I need an options screen within the pause screen.
- (3) As a 2D artist, I need to create a hill valley background piece for a level. (*Longer*)
- (3) As a Player, I'd like to see how many key fragments I currently have.
- (1) As a Player, I'd like to feel like I'm winning when I'm damaging bosses.
First Tasks For Sprint 4
- (3) As a Designer, I'd like a 2D Concept art for Lizarro, the sand lizard boss.
- (3) As a Player, I'd like to feel the warmth and heat when exploring the scorched earth world.
- (3) As a Designer, I'd like concept art for the sand Grunt enemy.
River Valley Background (Three Separate Layers)
Generic Boss Hit Bar and breakdown by pieces
Main Menu, Options and Pause Subscreens
I was able to break through the mental block I was having in digitizing the River Valley level by copying and pasting the component parts of the scanned versions of my physical sketches until I had a decent collage that I could retrace and smooth until I had a decent shape.
Raw Collage of Scanned Chalk Pastel Sketches Before Major Photoshop Editing
I greatly enlarged and compressed several sections to bring about a pixelated effect in keeping with the previous Lost Sands background art submitted by Michael. After review, Dylan asked me to add dark outlines to the hills in order to enhance the resemblance and break the image into three separate foreground/mid/background regions saved as different files in order to help the other departments implement it into game.
Once Dylan approved the free for personal and commercial use font files I found on dafont and fontspace - Metallic - 0b430 - making the base menus was straightforward. The 'cursor' on the main menu is one of the early blue wireframe diagrams the modelers made for the player character, which seemed to fit well with the retro feel the designer wanted for the menu select.
The Hit Bar pieces and Key Fragment Holder pieces were made using an art program called Marmoset Hexels 3. I drew the hit bar pieces relatively free hand while the key shape was pulled in from a Maya preview of the 3D model for the in-game key that Hexels was able to automatically fragment into a series of pixel-like triangles. I went back in and redid the key tines as they had not translated well from the image and made a number of spot fixes as well as assembling the background out of increasingly blurred copies of the image. I also made sure that the key fragments would reflect the four shapes of the original model. Overall, I am very happy with how the effect turned out.
Original 3D Model of Key Fragments by Brandon U.
I have also made chalk pastel silhouettes for the Lizard Boss and Sand Grunt enemies common to the Lost Sands desert level. I am moving slowly on filling in the details using my Wacom pen tablet at school and my Cintiq monitor at home. I hope to have both finished by Sunday before diving into the scorched earth volcano region, which should be very straightforward as the smoky red reference art provided by the designer seems well-grounded and decently fast to emulate.
Lizard Boss Lizarro Shadow Sketch
Sand Grunt Armored Enemy Shadow Sketch
Elementalist - Sprints 1&2 - 2/13/20
5 User Stories Assigned
1 User Story moved to Verify
1 User Story moved to Complete
4 User Stories assigned but not moved
CAGD 495 is a tricky class to get into as it has strict entrance requirements, with students being dropped automatically if they are not accepted onto teams early in the second week. Last time I applied as a Concept Artist with a fall back of Programmer, I washed out of the interview application process as I misheard the boss of the Concept Art Division asking for the second round of homework to be digital media rather than physical. I am on my third pass through the very intense CSCI 311: Programming and Algorithms, a basic requirement for those wanting to enroll in the Programming Division without a very impressive portfolio, so my hopes for making it into that crowded section were not high. Fortunately the process of selecting teams was altered this semester and I made it in as a Concept Artist to my first pick of projects on the strength of my resume.
Due to some pressing personal issues, I managed to get a week's extension on my Sprint 1 cards. Not the best start to a semester. Fortunately, my counterpart on the team, Michael K., was able to blaze through five of his assigned cards in the time it took me to finish my first one. He has some impressive line work and turn arounds for his characters so I definitely have high standards to live up to. I'm seriously considering tracking down Concept Artist John Pozzi during his on-campus office hours for a brief refresher on proper stances and proportions.
We've been able to institute a point system for tracking hours this semester thanks to each team being assigned their own producer in the chain of command, with (1) being our personal estimate that we'll complete a task in eight hours, (3) for under three days and (7) for anything longer. Therefore my assigned cards look like this:
- (3) As a 2D artist, I need to create concept art for a grunt enemy. - (Completed as a *7*)
- (3) As a 2D artist, I need to create a hill valley background piece for a level.
- (3) As a 2D artist, I need to create a main menu screen.
- (1) As a 2D artist, I need to create a pause menu screen.
- (1) As a 2D artist, I need an options screen within the pause screen.
Final Iteration of the Paper Sketches - First Electronic Draft Following Designer Consult
The grunt enemy required a large amount of back and forth with the Designer, with some in process requests such as a feathered headdress, adding in elemental powers to the oversized shoulder pads and making the tail a vulnerable weak spot signified by a large bandage. I think it might be funny if the stunning effect achieved by the player striking the tail was the headdress/half-cape covering the face of the monkey with him struggling to push it back in place - I might sketch concept art of that if I have time before it's handed off to the animators.
Final Draft of the Armored Monkey Grunt
First Concept of Landscape
Progress on the 'peaceful green river valley' has been slow but I expect to be finished with it soon. I have sketched out some menu designs on paper and have consulted with the Designer, Dylan L-G., on bitmap font choice and a basic black background to start with and I expect to iterate on that quickly when he is available to consult.. Will see how things progress.

















































































Comments
Post a Comment